Design systems standardize visual elements and promote cross-platform consistency. They help teams work faster and improve communication because everyone is operating with a common design language.
If you aren’t exactly sure what a design system is, or if you don’t know how it differs from a style guide or pattern library, you can check out the Value of A Design System blog we wrote a few weeks back.
In this post, we’ll explain how to go about creating your own design system.
Creating a design system from scratch can be tedious and time-consuming. This blog breaks down the process into a few manageable steps.
Step 1: Audit
First thing’s first, you need to figure out where the inconsistencies lie within your current design elements. That means conducting a full design audit to reveal all of the holes that need filling.
You’ll need to collect all of your design assets (yes, all of them) to start. While this seems like a tedious task, when it’s complete you’ll have a better idea of the variations of your visual design assets. When you have insight into your visual design assets you can standardize your brand across platforms.
Step 2: Analyze
After you have all of your design assets laid out, you can analyze them and begin making informed decisions on key components that make up your brand.
For example, maybe you’ll notice that your pitch decks have been using an old logo or that the colors across your social platforms differ slightly.
This is the time when you and your team will weed out inconsistencies and make important decisions about your brand’s assets moving forward.
Step 3: Utilize
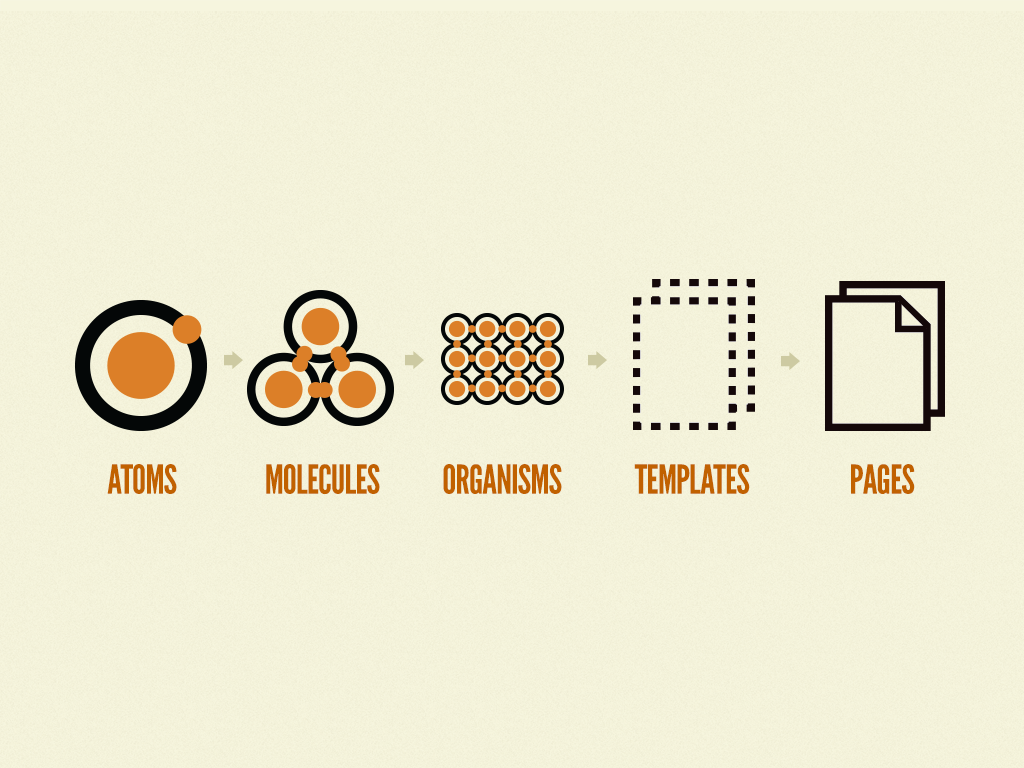
At this point, you should begin utilizing Brad Frost’s Atomic Design methodology.

Start with the atoms, or the building blocks, for all of your visual components. Then, scale up from atoms to molecules, which are just simple combinations of your atoms.
Combining molecules will result in organisms which are more complex, reusable components. Organisms are distinct sections within the larger interface and include functionality.
Next, combine your atoms, molecules, and organisms to build templates. Templates are how you and your clients will start to see the final product take shape. These templates eventually become pages, and pages are a real representation of what the user will actually see.
Step 4: Share
When your design system is complete, share it across teams and clients.
This will allow everyone to have an opportunity to get familiar with a consistent user interface and experience.
This is obviously a high-level approach to creating a design system. If you are interested in an in-depth guide to design systems, check out this handbook written by designbetter.co.
