You already know that the internet is overly saturated with information. Trying to compete in a busy digital landscape where information is so readily available to users is a challenge. This is why your site’s user experience plays such a significant role in its overall success.
One of your site’s main purposes is to support your business goals, whether that’s by driving eCommerce sales, providing detailed explanations of service offerings, or encouraging basic brand awareness. But the most important goals that your website needs to address are those of your users. If you don’t provide what your visitors need, your site will be a lonely place.
You probably recall visiting a website and abandoning it because you weren’t able to quickly find the information you were looking for - you’ll just find what you need elsewhere. This usually occurs after a lack of user research and a lot of assumptions on part of the website stakeholders and development team. A website design should always begin with careful consideration of information architecture and navigation pathways. Beyond that, it should address specific user groups and how to most effectively appeal to them.
You can improve user experience by personalizing your website’s navigation experience through specific, segmented journeys that are geared toward well-defined subsets of your audience. Make your organization’s mission clear in the body of your site, but make the navigation entirely based on user needs. Let’s break down how to do that.
Outline Your Target Personas
Begin by identifying your business’s target personas. Personas represent specific segments of your audience. They should be based on market research as well as real data about your existing customers or site visitors. This exercise aims to help you identify your users’ goals, motivations, and frustrations when they visit your website.
To fully flesh out these descriptions, combine data from your site analytics with actual accounts from site users. If your website already has an associated Google Analytics account, use this data to further hone your descriptions. You can use visitor demographics to gain insights on user age, gender, and interests, all of which are attributes that will further help you define who is currently visiting your site and what information they are likely seeking.
To define your personas, begin by answering the following questions:
- What is the user’s goal when they visit your website? You want to provide the means to achieve this goal as quickly and intuitively as possible.
- What are their current frustrations? You should set out to alleviate these to the best of your ability.
- What are their demographics (age, gender, location)? This information helps to further flesh out their profile.
- Create some additional, relevant background information. It’s beneficial to create a short, fictional biography that includes a name and perhaps even a photo. This will help you imagine your personas as real people.
Create a persona for each major audience segment. These should largely be separated by differing goals and frustrations. Create as many personas as you feel necessary and be as descriptive as possible.
Create User Journeys
Now that you’ve established your personas and their main goals, it’s time to think about your website’s information architecture and create some user journey maps. To make for a more personalized experience, you can break up your site’s navigation in a way that speaks directly to your personas.
You can use the Google Analytics Behavior Flow tool to see how traffic currently flows through your site. How often do users click through where you want them to, and what are the most common exit pages? If a significant number of visitors are exiting from a particular page, you may want to pay particular attention to the navigation and calls to action to see how you could further encourage them to move to the next phase of the journey.
Break your journey maps down by persona - what journey do they currently follow through your website and how could you simplify this process? What are their frustrations and how does each step in the journey flow through to the next?
Basing your user journey maps on personas helps personalize the user experience. It also helps site visitors find the information they need quickly and efficiently. You should create at least one user journey for each of your personas.
Once you’ve established your user journeys, you can create segmented navigation sections for each persona to initiate the journeys that are most efficient for your users.
Case Study
Let’s take a look at how one of our clients personalized their navigation to better serve their users. Clarifi is a nonprofit organization focused on making financial literacy more accessible to Philadelphians. We recently redesigned their website with a primary focus on user experience. Our work began with an intensive discovery followed by user testing in order to gain insight into Clarifi’s target audience and what information they look for when they visit the site.
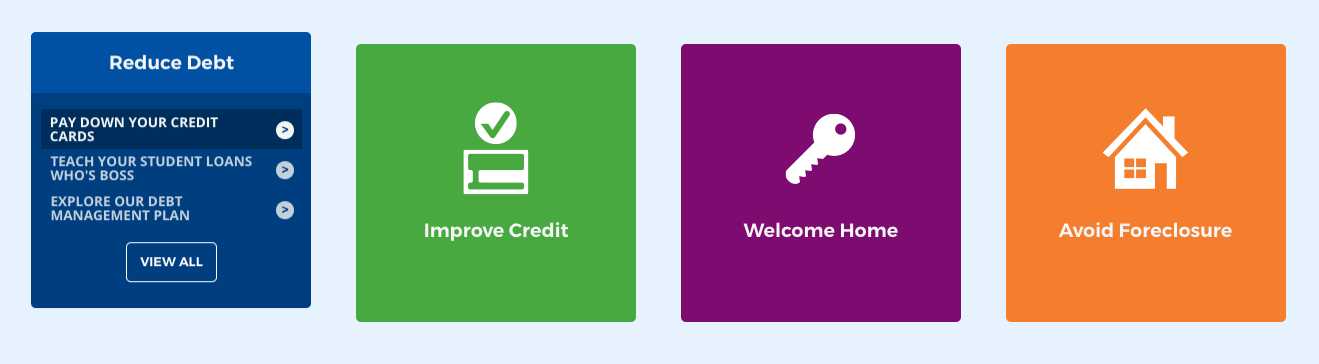
Our research helped us identify four key user journeys. Users most frequently sought information on managing debt, improving credit, purchasing a new home, and avoiding foreclosure. The design acknowledges these journeys with four colorful navigation blocks on the homepage. Site visitors can quickly locate the information they’re looking for and click through a journey that feels more personalized to their needs.

To further encouragement movement through the site, the navigation blocks display frequently sought information from each category on hover. Users can find exactly what they’re looking for with minimal searching and click throughs.

Focus on Your Users
User experience is a critical contributor to the overall success of your website. Before any site redesign, you should take the time to create detailed personas along with user journey maps to optimize the way users flow through your site. This creates a more personalized experience for your users and ensures that you’re addressing their key frustrations and goals from their very first visit.
