A slick new feature was recently added to Drupal 8 starting with the 8.5 release — out of the box off-canvas dialog support.
Off-canvas dialogs are those which slide out from off page. They push over existing content in order to make space for themselves while keeping the existing content unobstructed, unlike a traditional dialog popup. These dialogs are often used for menus on smaller screens. Most Drupal 8 users are familiar with Admin Toolbar's use of an off-canvas style menu tray, which is automatically enabled on smaller screens.

Drupal founder Dries posted a tutorial and I finally got a chance to try it myself.
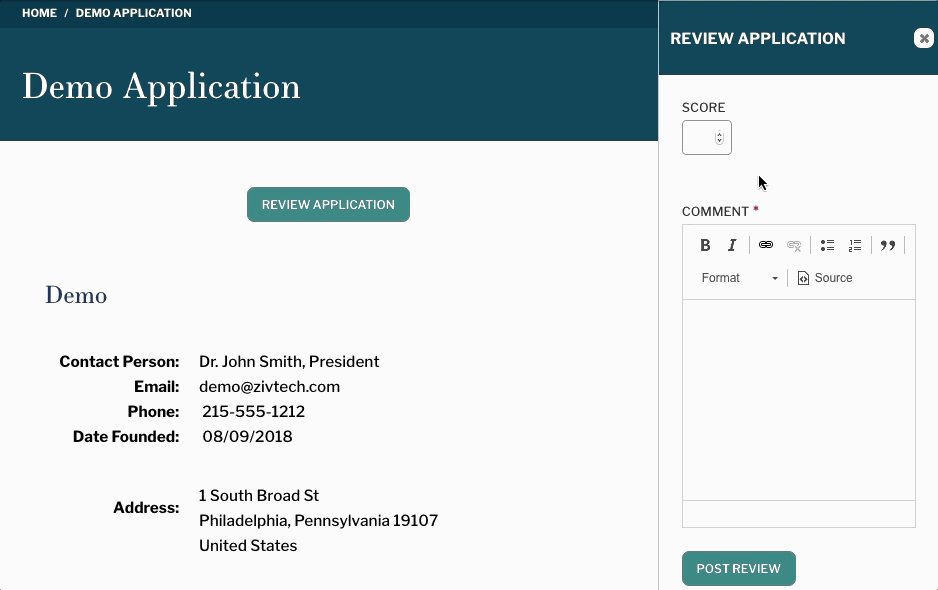
In my case, I was creating a form for reviewers to submit reviews of long and complicated application submissions. Reviewers needed to be able to easily access the entire application while entering their review. A form at the bottom of the screen would have meant too much scrolling, and a traditional popup would have blocked much of the content they needed to see. Therefore, an off-canvas style dialog was the perfect solution.
Build your own
With the latest updates to Drupal core, you can now easily add your own off-canvas dialogs.
Create a page for Your off-canvas content
The built in off-canvas integration is designed to load Drupal pages into the dialog window (and only pages as far as I can tell). So you will need either an existing page, such as a node edit form, or you'll need to create your custom own page through Drupal's routing system, which will contain your custom form or other content. In my case, I created a custom page with a custom form.
Create a Link
Once you have a page that you would like to render inside the dialog, you'll need to create a link to that page. This will function as the triggering element to load the dialog.
In my case, I wanted to render the review form dialog from the application full node display itself. I created an "extra field" using hook_entity_extra_field_info(), built the link in hook_ENTITY_TYPE_view(), and then configured the new link field using the Manage Display tab for my application entity.
/*
* Implements hook_entity_extra_field_info().
*/
function custom_entity_extra_field_info() {
$extra['node']['application']['display']['review_form_link'] = array(
'label' => t('Review Application'),
'description' => t('Displays a link to the review form.'),
'weight' => 0,
);
return $extra;
}
/**
* Implements hook_ENTITY_TYPE_view().
*/
function custom_node_view(array &$build, Drupal\Core\Entity\EntityInterface $entity, Drupal\Core\Entity\Display\EntityViewDisplayInterface $display, $view_mode) {
if ($display->getComponent('review_form_link')) {
$build['review_link'] = array(
'#title' => t('Review Application'),
'#type' => 'link',
'#url' => Url::fromRoute('custom.review_form', ['application' => $entity->id()]),
);
}
}
Add off-canvas to the link
Next you just need to set the link to open using off-canvas instead of as a new page.
There are four attributes to add to your link array in order to do this:
'#attributes' => array(
'class' => 'use-ajax',
'data-dialog-renderer' => 'off_canvas',
'data-dialog-type' => 'dialog',
'data-dialog-options' => '{"width":"30%"}'
),
'#attached' => [
'library' => [
'core/drupal.dialog.ajax',
],
],
The first three attributes are required to get your dialog working and the last is recommended, as it will let you control the size of the dialog.
Additionally, you'll need to attach the Drupal ajax dialog library. Before I added the library to my implementation, I was running into an issue where some user roles could access the dialog and others could not. It turned out this was because the library was being loaded for roles with access to the Admin Toolbar.
The rendered link will end up looking like:
<a href="/review-form/12345" class="use-ajax" data-dialog-options="{"width":"30%"}" data-dialog-renderer="off_canvas" data-dialog-type="dialog">Review Application</a>
And that's it! Off-canvas dialog is done and ready for action.