In Drupal 8.6 we have a core Media module, we have an experimental core Media Library module, and we have lots of contributed module options available. Using only the core tools we lack necessary features such as adding media within the WYSIWYG and a usable field widget for adding any type of media. We’re using contributed modules to close the gaps so that we can build new sites using core Media in anticipation of 8.7 and beyond.
Configure your Media Field Widgets
I experimented with different field widgets for Media reference fields.
One comes with the Media Library module, but it doesn’t support embedded videos, and you can’t configure its media library to be specific for a certain media type.
Another option is the default title autocomplete. It’s simple, but not an ideal way to find a specific image.
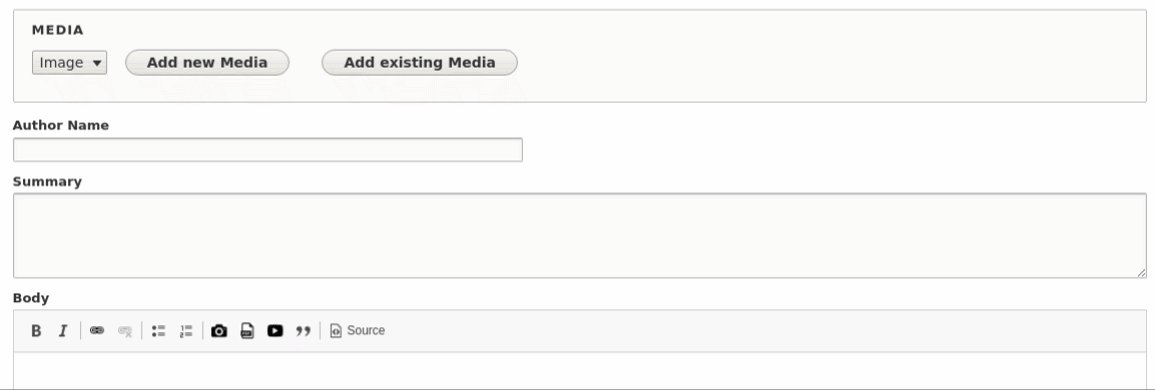
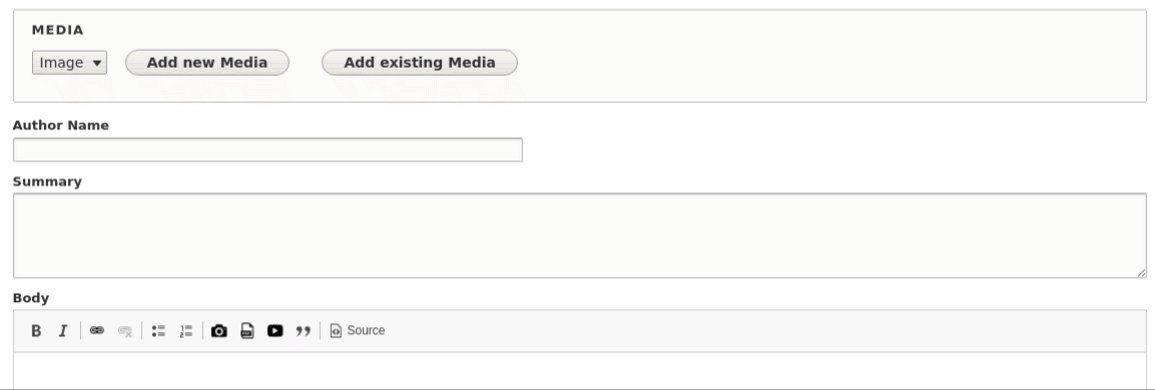
Using a combination of Inline Entity Form and Entity Browser contributed modules you can configure media field widgets that make it easy to add, use existing, and edit media. You do not need to enable the core Media Library module using this approach (it will hurt more than it helps.)
This technique is described in “New entities with IEF, but browse existing with Entity Browser.”
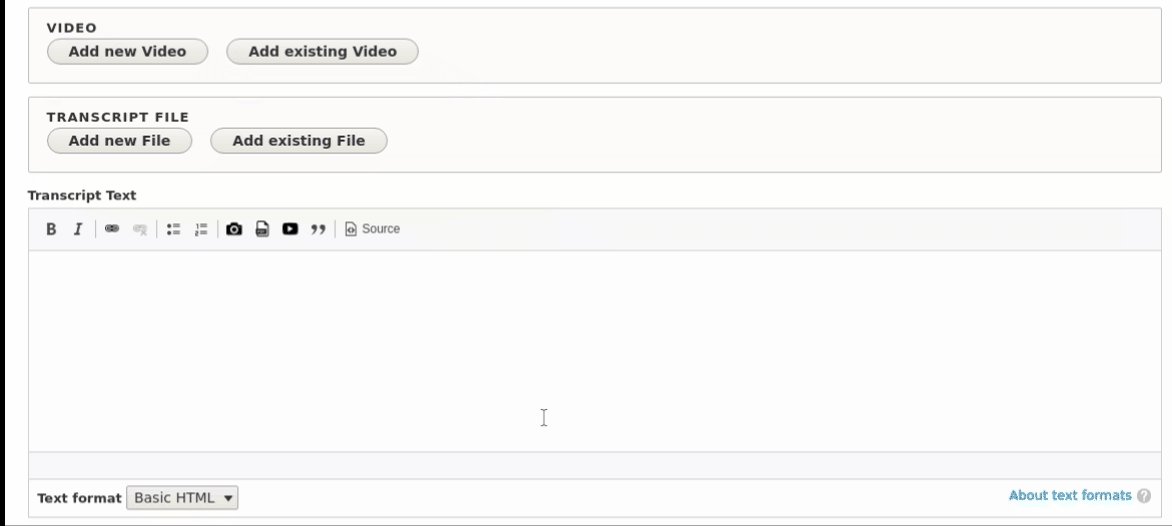
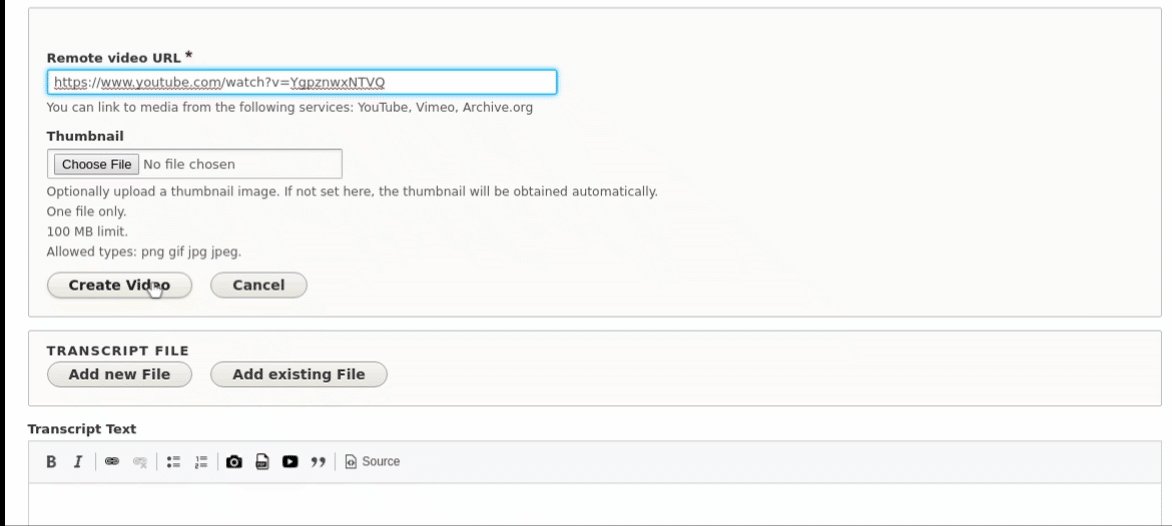
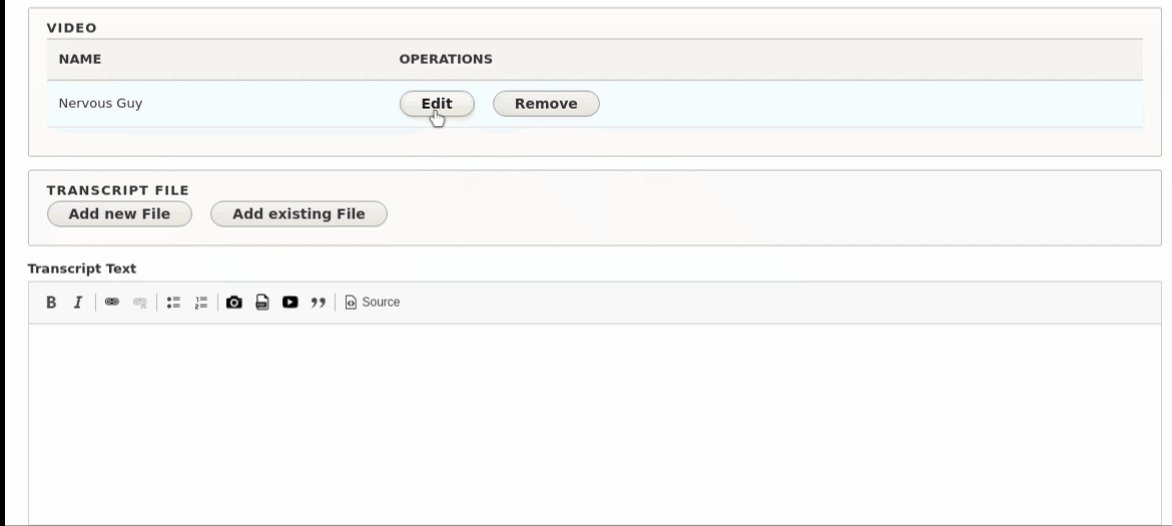
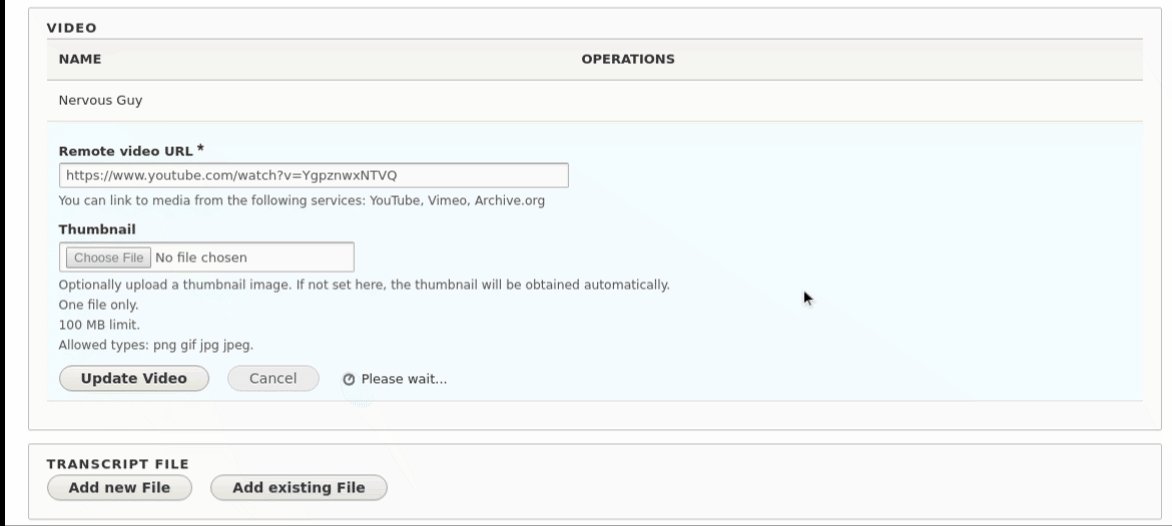
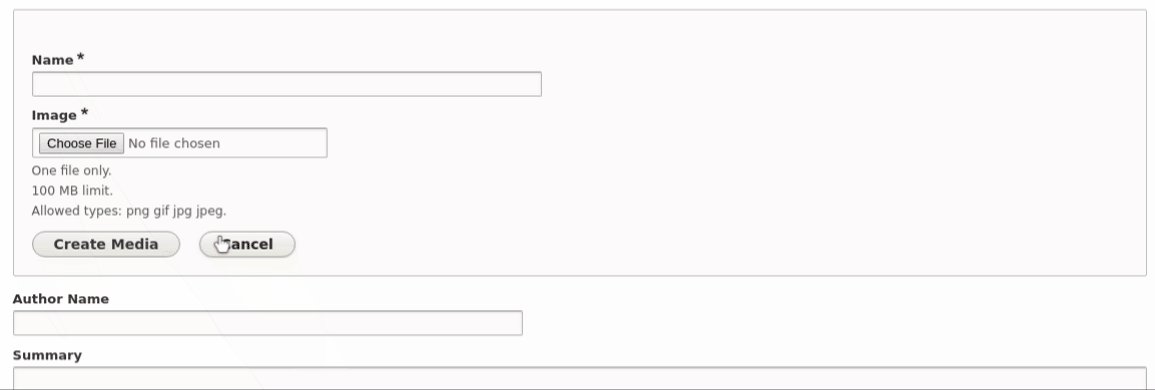
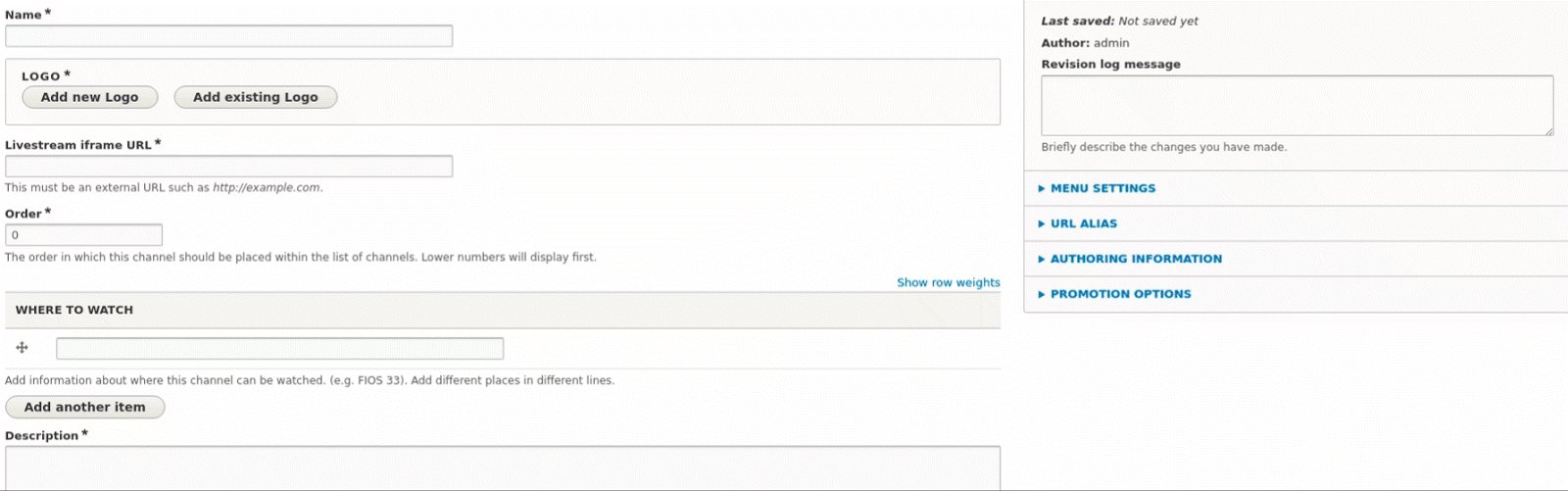
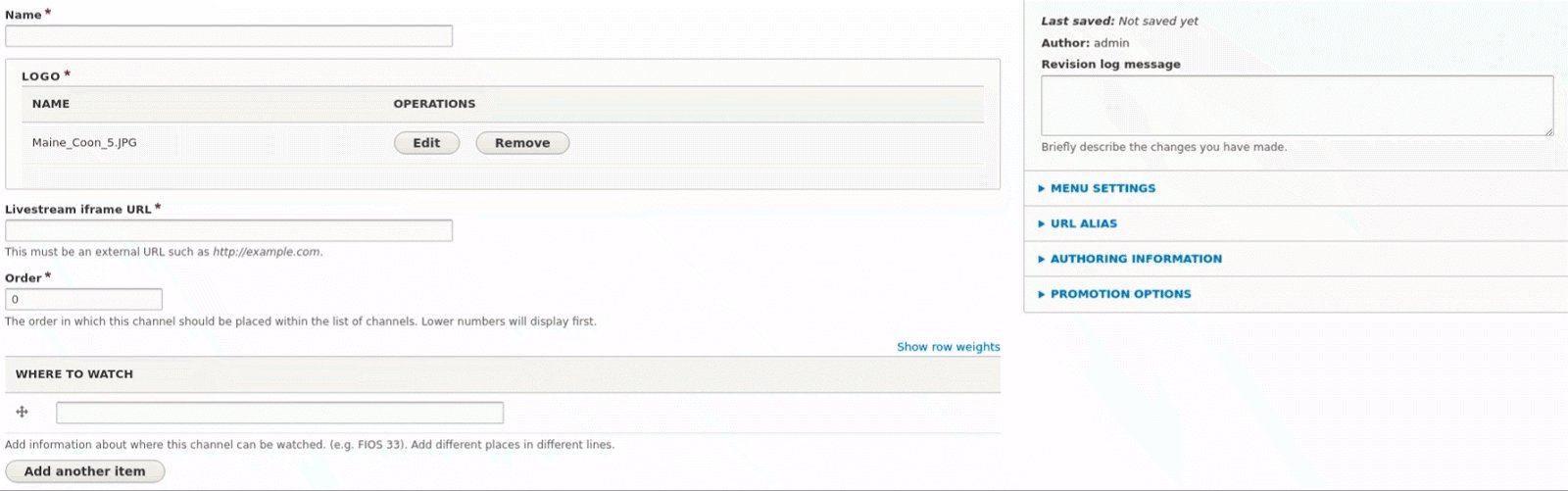
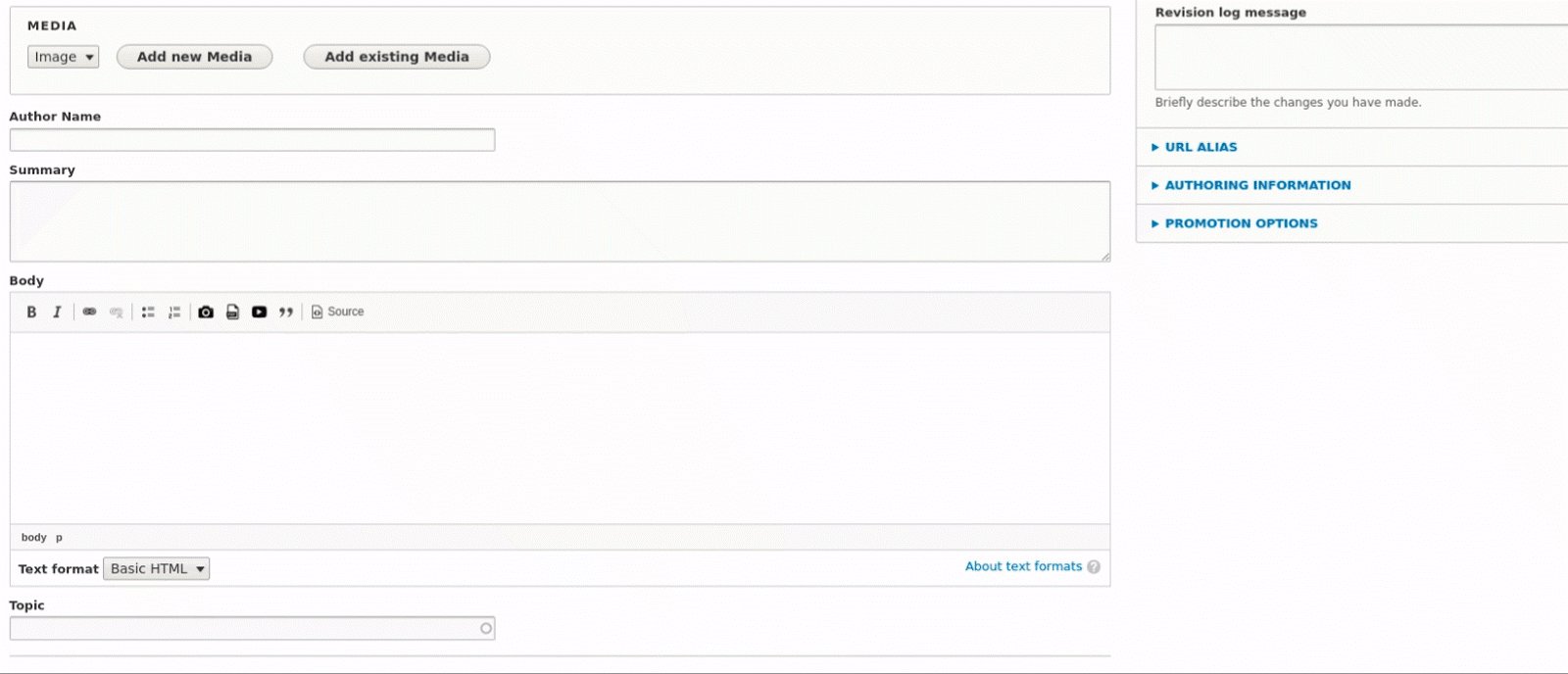
Inline Entity Form lets you add/edit media inline (without opening a modal). You can use the same form display you use at /media/add.

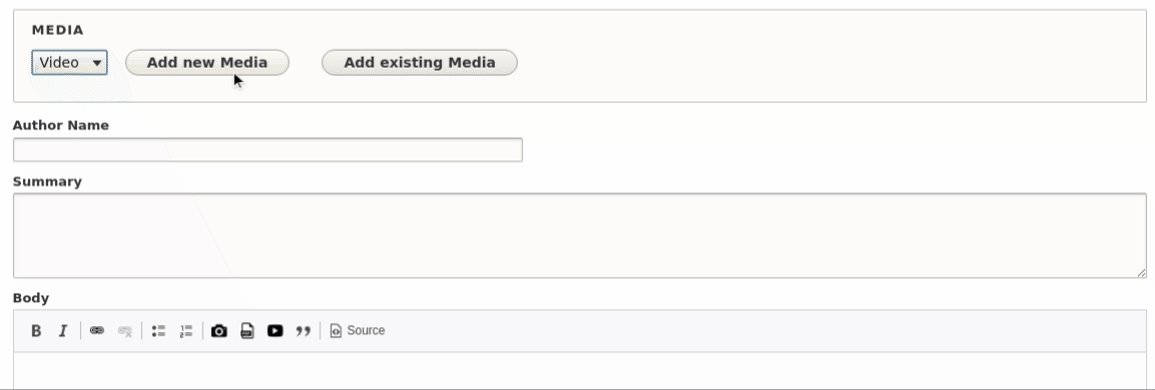
It also supports media fields which allow more than one media type, letting you pick the media type and then showing the right form.

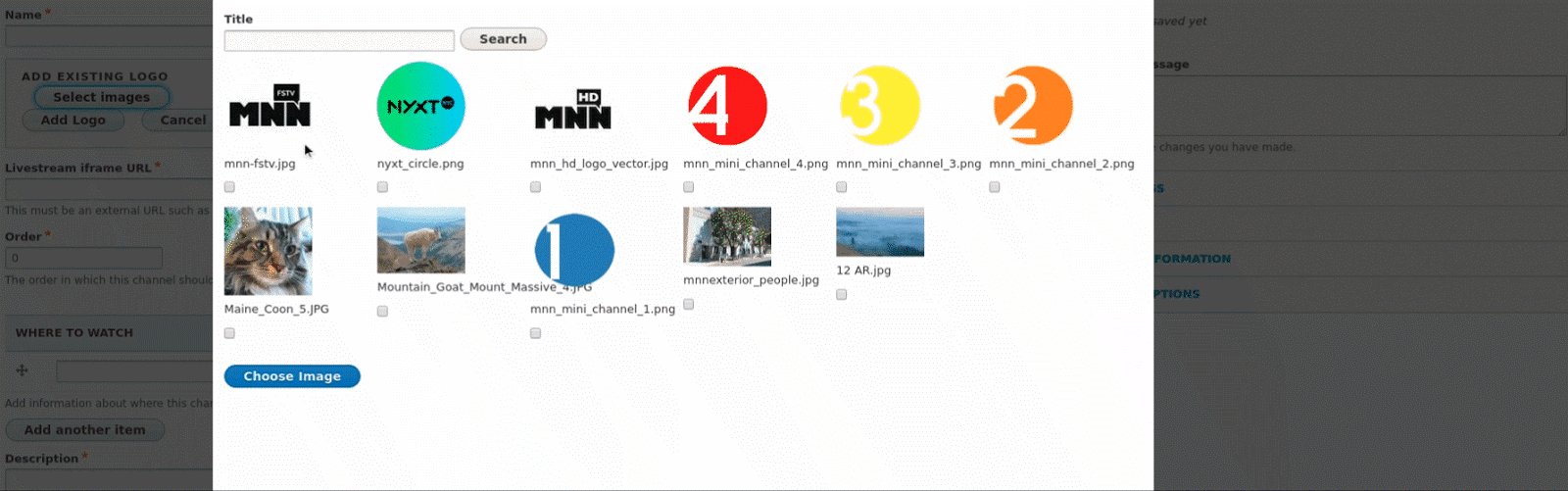
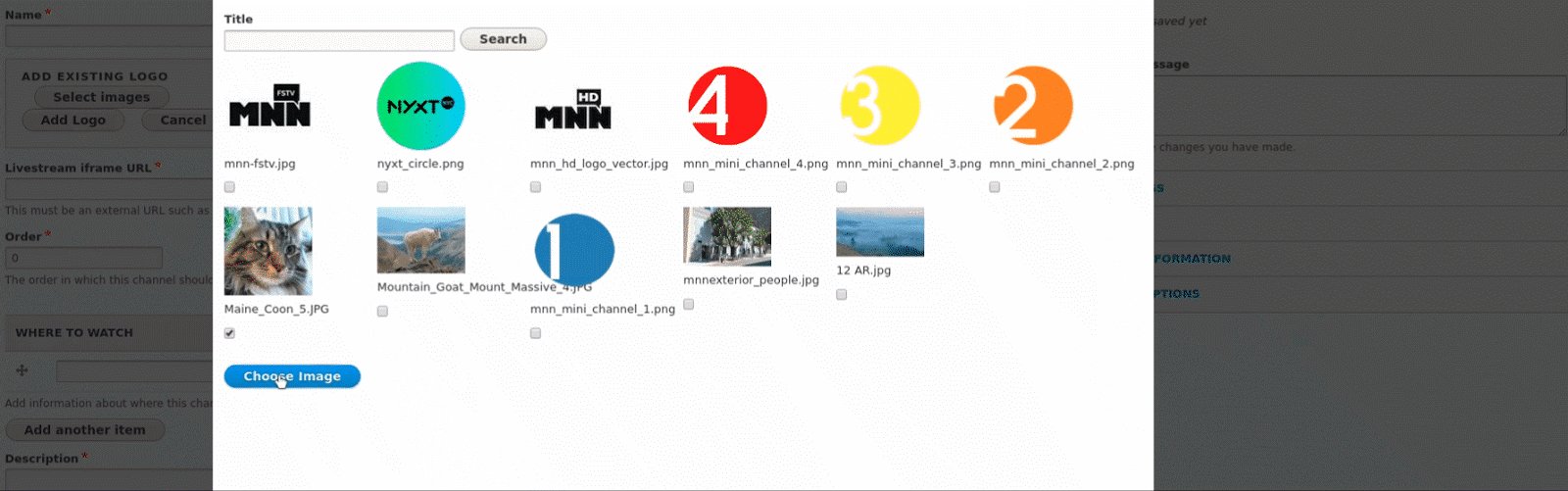
To add the existing media, you configure the Inline Entity Form widget to use an Entity Browser.
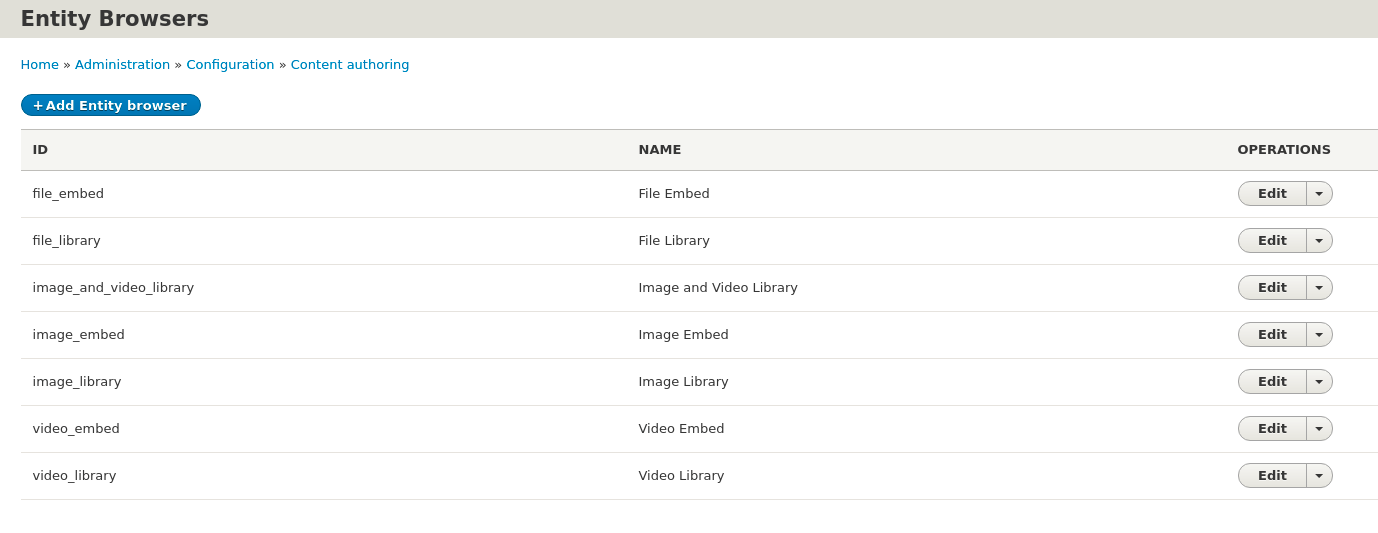
Set up a separate entity browser for each different use case you have in your fields. For example, you might have image-only, file-only, video-only, and image-or-video fields.
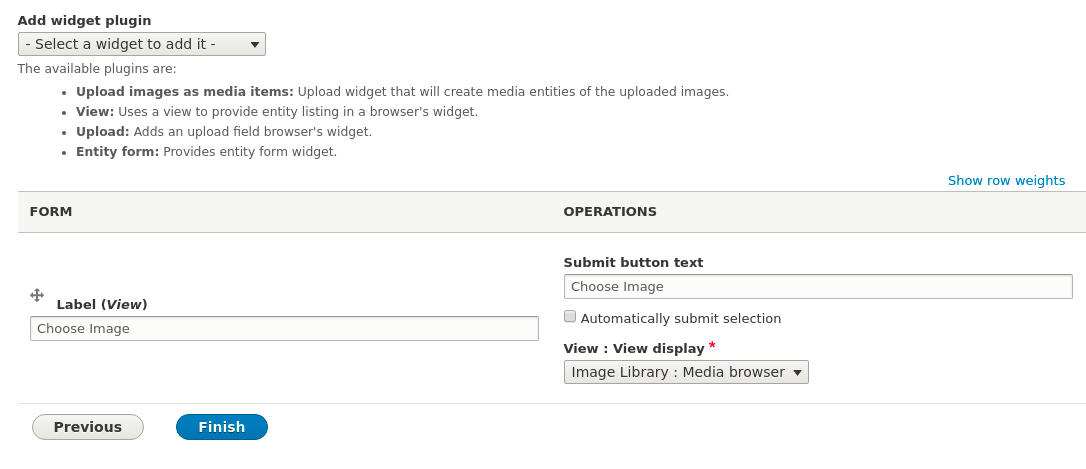
To configure the Entity Browsers, choose Display Plugin: Modal, Widget Selector Plugin: Tabs, No Selection Display. For the modal display, set a width of 1100 or so, a link text of ‘Select Image’ (or other media type) and do check Auto Open Entity Browser.
For widgets, add one View widget for each type of media you’re allowing.

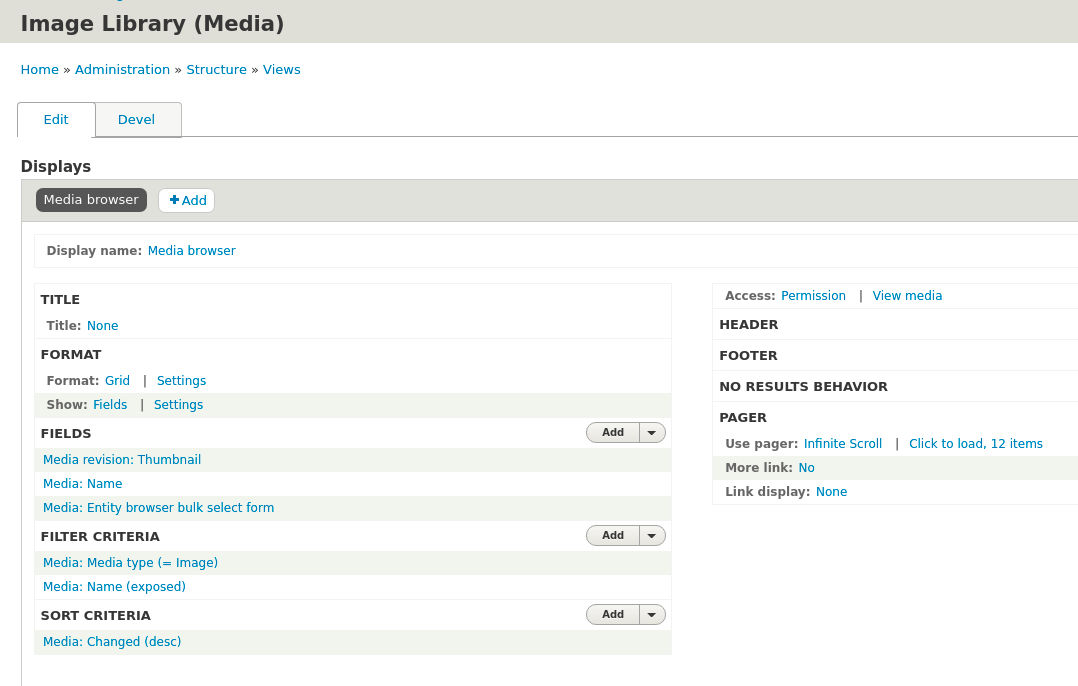
An entity browser for choosing an existing image should have one ‘widget’ which references an Entity Browser Image Library view.
You’ll need to configure Entity Browser Views. Entity Browser is a Views Display type. I recommend making a View for ‘Image Library’, ‘Files Library’ and ‘Video Library’ (adapt for your site’s needs). Make sure you include the ‘Entity browser bulk select form’ field.


Configure every media field on your site to consistently use these configurations.
Use Media in the WYSIWYG
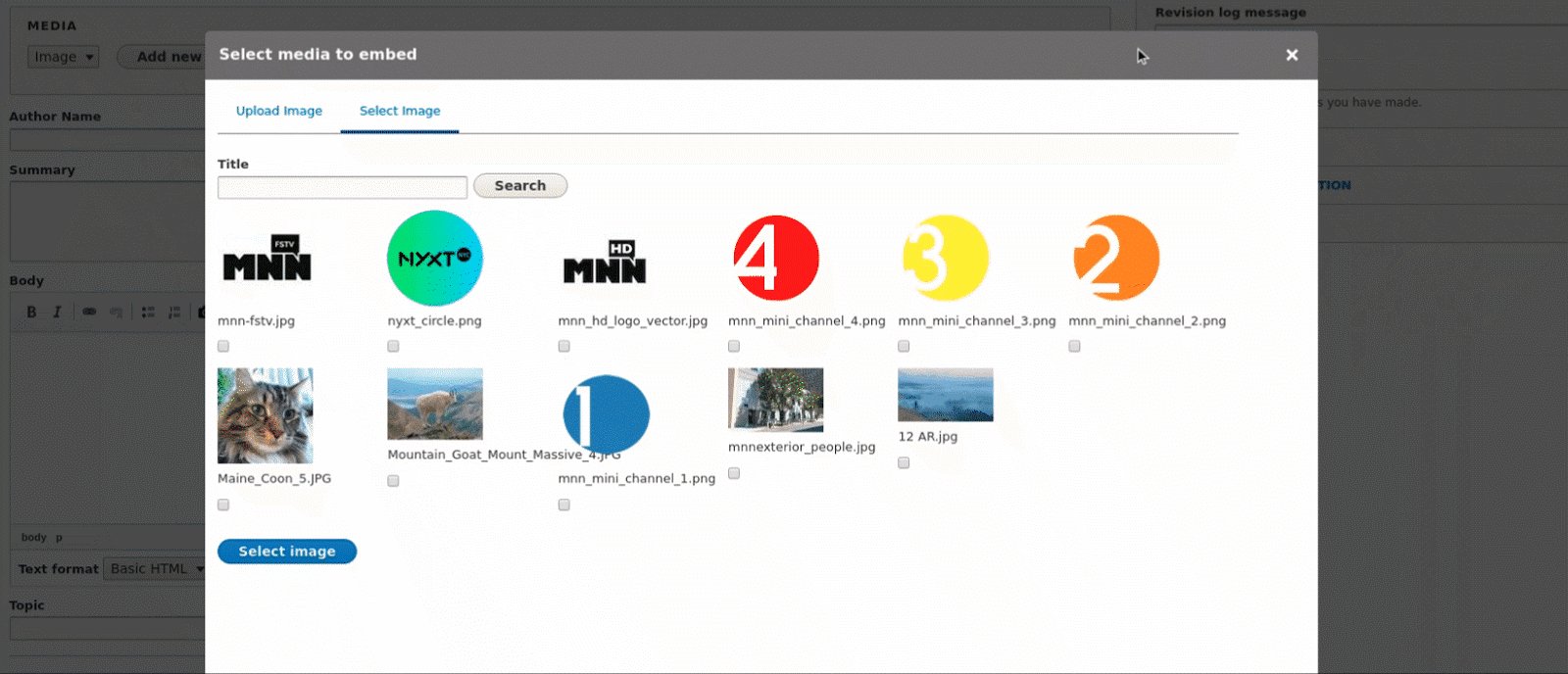
Next, we should use similar interfaces to allow a consistent experience for adding media within the WYSIWYG. We’ll be able to reuse the Entity Browser Views we already created, but we need to make additional Entity Browsers for embedding content. Make an entity browser for each type of Media you’re using (Image, File, etc.)

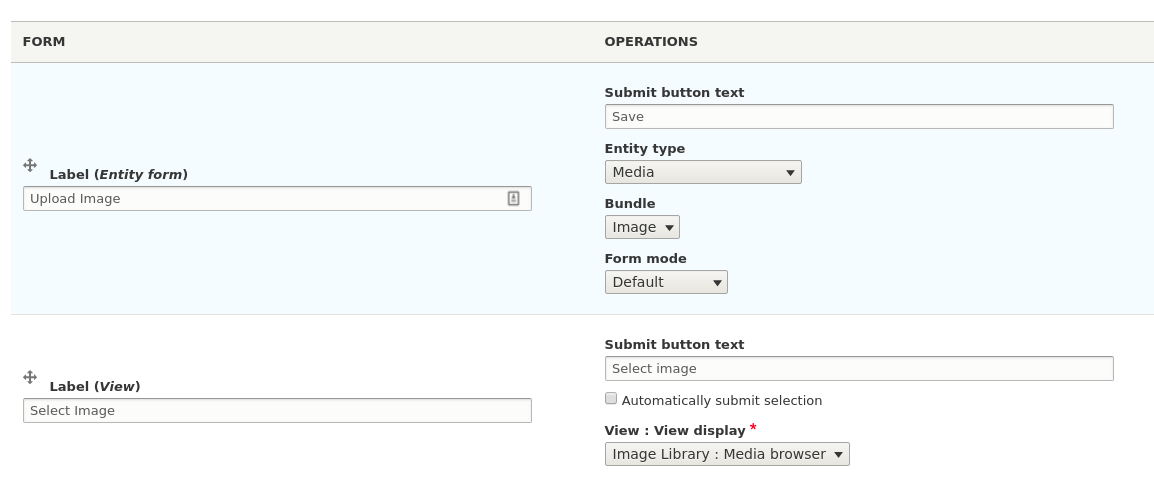
Make these entity browsers the same as the previous ones except use iFrame as the display plugin, set a height for the iframe (I used 600px), and add an additional widget of type ‘Entity Form’ for adding media.

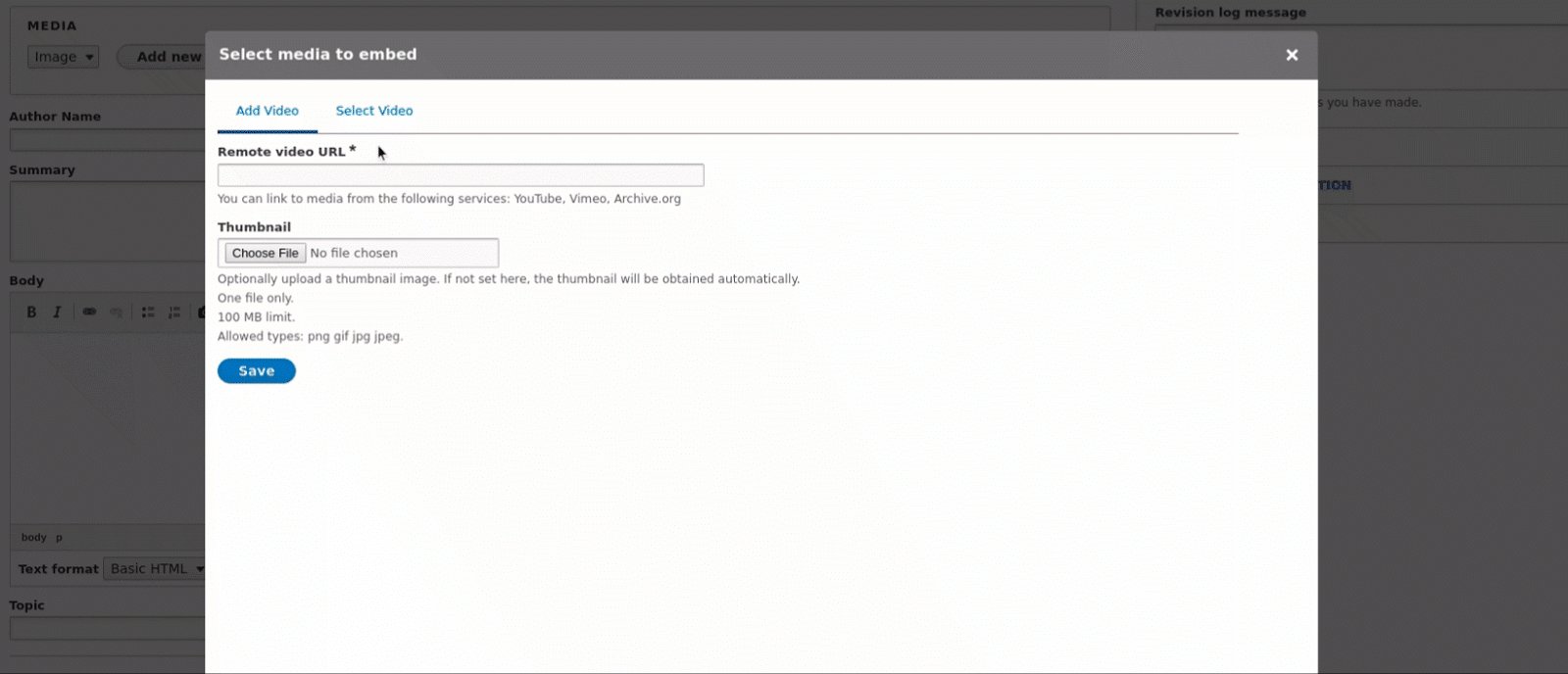
The first tab in the Image Embed browser will be to upload a new image using the Media entity form. The second tab will be the View for choosing an image.
Add the Entity Embed contributed module (and its requirement, Embed) and configure WYSIWYG buttons for each media type.

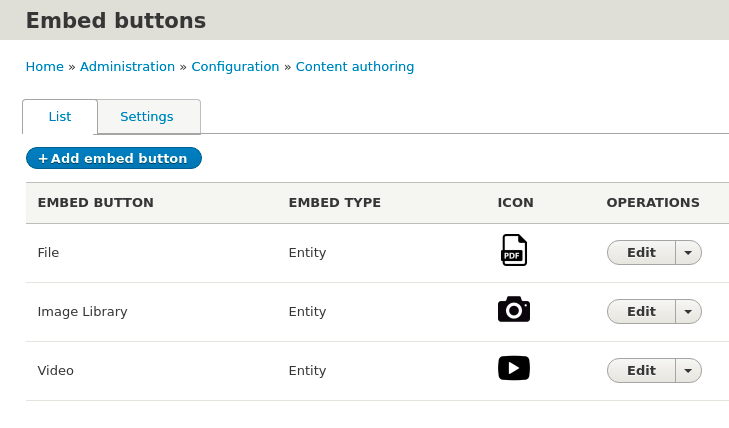
Configure your Embed buttons.
Each embed button should be configured to use an Entity Browser. Then add each button to each of your WYSIWYG editor configurations, following the instructions in the Entity Embed README.md.

Bonus: Allow More Video Providers
Core Media uses the OEmbed providers as listed here. But it only enables YouTube and Vimeo by default. You can add any of these providers as an option by implementing hook_media_source_info_alter in a custom module.
If your video source is not supported, check to see if it’s supported by Embedly: Embedly is a supported OEmbed Provider. It’s also possible to spoof OEmbed integration by registering your own site as a provider and creating a callback that returns the right data, but that’s another blog post ;)
An updated version of this post for Drupal 8.7 appears here
