At Zivtech, we use a suite of tools to accomplish broad, synchronized tasks like internal communication and file sharing. Our Interactive Design team uses Sketch and InVision for most of our design deliverables, both internally and with clients.
We’ve also experimented with a number of products over the years to fine tune more nuanced processes. Some have been adequate but not imperative for regular use. Others have crashed our computers. However, a few gems have proven themselves to be reliable, delightful, and impactful on our work, causing us to return to them time and time again. Here are some of our team’s favorite tools.
Yujean's Pick: Stark
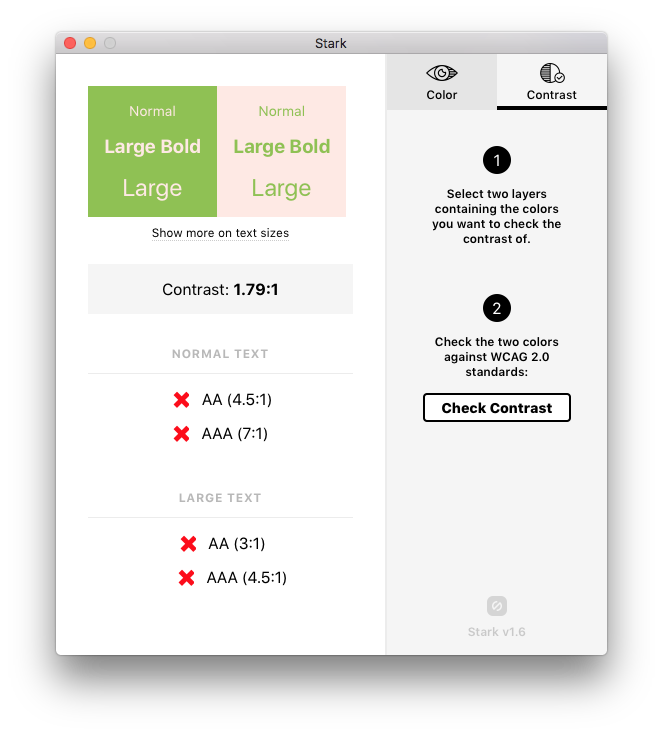
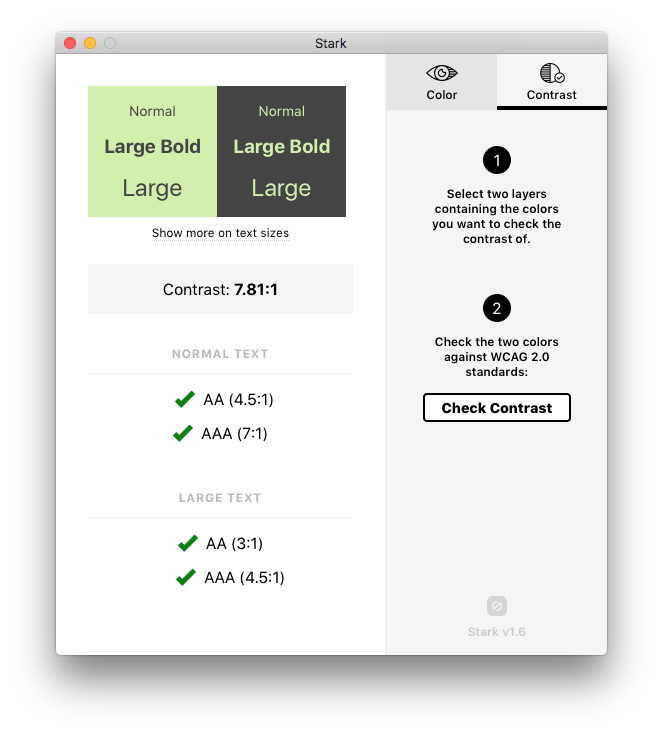
Stark is a Sketch plugin that simulates color blindness and checks contrast. It’s helpful in making visual designs more accessible and inclusive of various vision impairments.
Earlier this week, I was compiling a handful of color palettes for a client. Stark was instrumental in determining colors, as it rated the contrast between all seven colors offered per palette. I was able to check colors and contrast against Web Content Accessibility Guidelines (WCAG) 2.0 standards. Only the palettes with a reasonable number of successful selections made the cut and were presented to the client.

Testing the contrast between two colors on a potential palette. It failed WCAG 2.0 contrast standards across the board, so we know not to use these colors adjacently.

Much better. This pairing satisfies every provided standard by the Web Content Accessibility Guide 2.0.
Jen's Pick: CSS Peeper
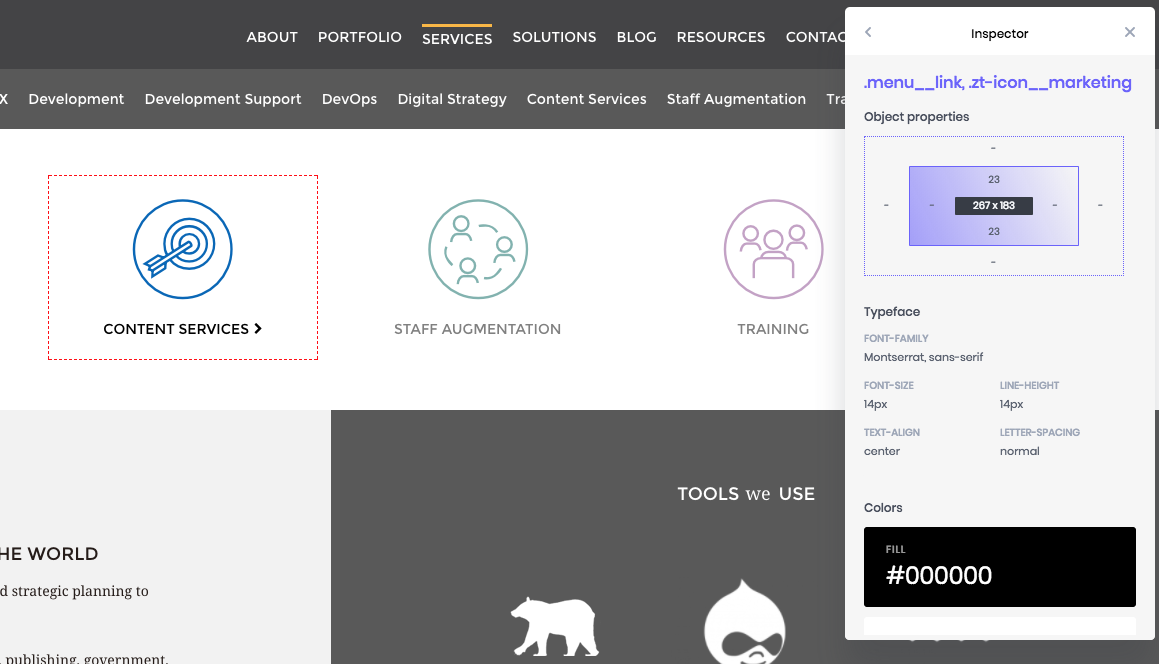
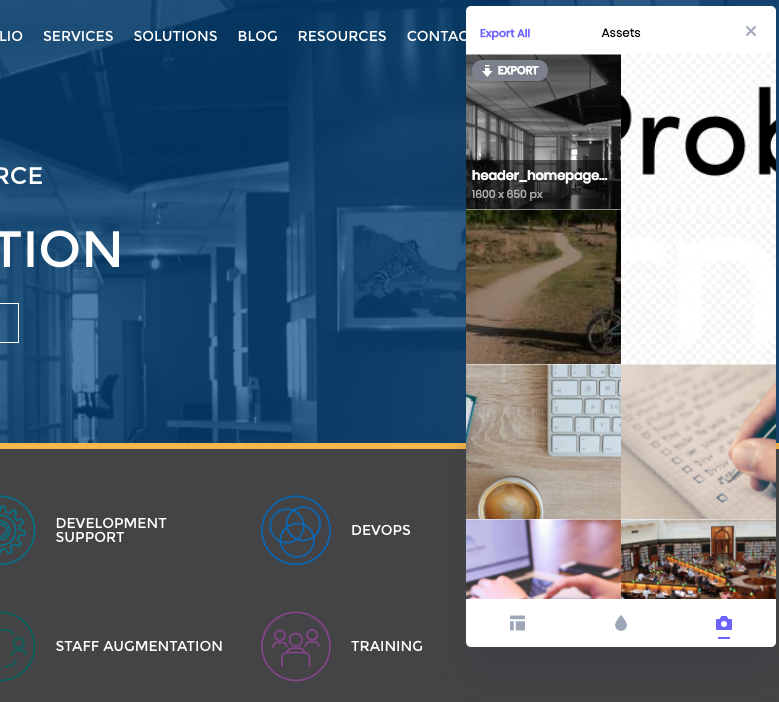
With most redesign projects, we have to reference existing styles and gather image assets such as client logos or hex values that will be used on the new site. Rather than give the client homework, I like to gather what I can with CSS Peeper. It’s a Chrome Extension that scans any web page I’m on for all the CSS styles and images used.

With the extension open, I can click on any part of the page to get a quick look at the CSS properties in a much more digestible way than using the browser inspector.

You can export all of the image assets on a page with one click, or grab images individually. Save yourself the image hunt and shared client logo folders.

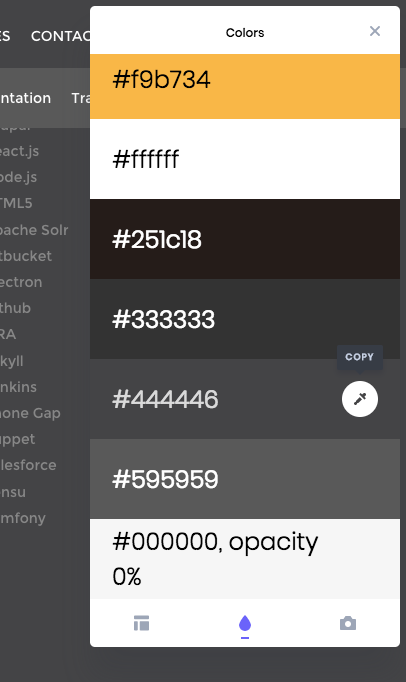
The color listing is also very helpful on its own. Every hex value is presented in a concise, colorful list. The list shows the ways each color was used on the page, such as the opacity variations. Clicking on any of the color tiles copies the hex value to your clipboard for easy application.
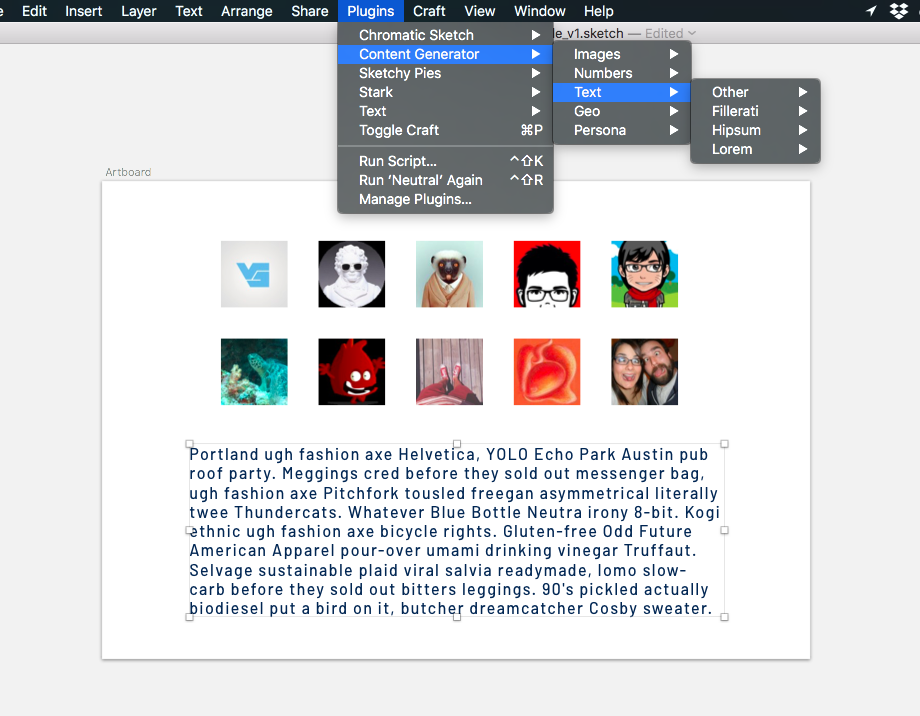
Kaci’s Pick: Content Generator
Content Generator is a Sketch plugin for generating dummy data like names, pictures, numbers, and text. With Content Generator, it’s easy to quickly fill in a mockup with randomized placeholder information. No more copying and pasting or clicking and dragging - just choose what type of dummy data you want in your document and it’s generated automatically. This speeds up productivity immensely. If you’re feeling humorous, they even have an option for filler text called “Hipsum,” a hipster-themed lorem ipsum to spice up your usual dummy text.

The list of available UX tools grows by the day, but an endless suite of plugins and apps defeats the purpose of simplifying any process. These selections keep us designing and collaborating productively on an array of tasks and projects of all sizes. What are some of your favorite tools?
